HTML5 基礎教程
HTML 介紹HTML 元素HTML 屬性HTML 文字樣式元素HTML 水平線HTML 清單元素HTML +CSSHTML +JavascriptHTML 超連結HTML 檔案路徑HTML <!-- 註解 -->HTML 特殊文字HTML 顏色HTML 區塊元素與佈局XHTMLHTML5 多媒體教程
HTML <table>表格HTML <iframe>線內框架HTML <img> 圖片HTML <video> 影片HTML <audio> 音樂HTML5 表單教程
HTML <form> 表單HTML 各種表單元素HTML <input>HTML <input>屬性HTML5
HTML5 介紹HTML5 支援HTML5 新元素HTML5 正確語法HTML5 Graphics
HTML5 CanvasHTML5 SVGHTML5 Google Maps何謂HTML
HTML 超文件標示語言(英文:HyperText Markup Language,HTML),是網頁設計最基礎的語言。
HTML5 與 HTML4 最大的差別就在於 HTML5 多了一些比較有意義的標籤,例如<nav>、<header>,而且HTML5有許多屬性已被CSS代替。
基礎格式
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset=utf-8"/>
- </head>
- <body>
- </body>
- </html>
HTML 是一種標籤語言,大部分的元素都像這樣封閉起來:<元素 屬性="值">內容</元素>
- 行1:宣告,告訴瀏覽器你使用HTML5。
- 行4:告訴瀏覽器你的編碼採用"utf-8",代表你使用的utf-8編碼(建議使用)。
- 行6,7:顯示在網頁上的內容都寫在<body>與</body>內。
HTML標籤
大部分的HTML都是像這樣封閉起來:<元素></元素>。
但有些不用,有些只要啟始標籤就可以了<元素>,也可以記作<元素/>。
HTML編輯環境
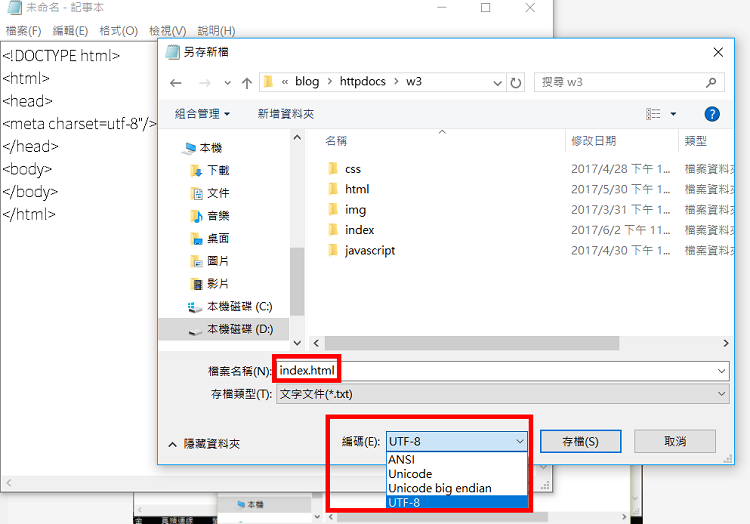
HTML 程式碼可以使用計事本儲存,或使用Notepad++。使用計事本儲存時,以 .html 為副檔名,並將編碼調成「UTF-8」以免日後產生亂碼。